livedoorやFC2等の無料ブログでエクスポート(バックアップ)済みの記事と画像を、WordPressにインポート(取り込む)する方法について解説しています。
なお解説の手順については、当サイトの運営に用いているエックスサーバー上で確認を行ったものです。他のレンタルサーバー等の場合、一部手順が異なる可能性がありますのでご了承ください。
また無料ブログでのエクスポート部分の解説に関しては、以下のページに記載のリンクからご確認ください。
Import Movable Type or TypePadプラグインの準備
各無料ブログのエクスポート方法の解説では、記事データをMovableType形式(MT形式)で保存するところまでを説明していました。
このMT形式のデータは、WordPressのインポート関連プラグインである「Import Movable Type or TypePad」を利用して取り込みます。
プラグインのインストール
まずは該当プラグインをインストールします。通常のプラグインと異なり、Import Movable Type or TypePadは、ダッシュボードのインポート項目からインストール可能です。
- WordPressの管理画面(ダッシュボード)にログインします。
- 左サイドバーにある「ツール」→「インポート」をクリックします。
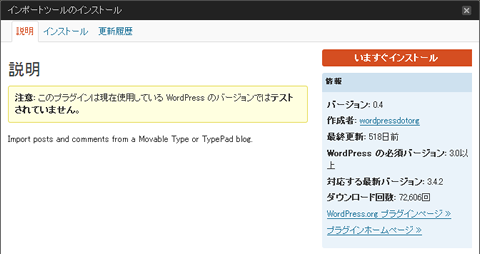
- 「Movable Type and TypePad」をクリックします。

- 「いますぐインストール」をクリックします。

- 「インストールが完了しました」とメッセージが表示されたら「プラグインを有効化してインポートツールを実行」をクリックします。

プラグインの設定変更
上記でプラグインのインストールは完了しました。しかし、このプラグインは初期設定ではインポートする際に記事本文の改行を自動削除してしまいます。そのため、このままインポート作業をしてしまうと、改行のない文章で書かれた記事になってしまいます。
そこで実際のインポート前に、Import Movable Type or TypePadの設定を変更しておきます。
- FTPクライアントで、契約しているレンタルサーバーに接続します。
- 「Import Movable Type or TypePad」プラグインがインストールされているフォルダを開き、フォルダ内にある「movabletype-importer.php」をダウンロードします。なお、ファイルの場所は下記のとおりです。
~/WordPressをインストールしたフォルダ/wp-content/plugins/movabletype-importer/movabletype-importer.php
- ダウンロードしたファイルを、テキストエディタで開きます。
- 455行目を下記のように修正します。※「//」でこの行をコメントアウト(無効化)しています。
if( !empty($line) ) → //if( !empty($line) )
- 続けて、456行目を下記のように修正します。※「\n」を「<br />」に変更しています。
$line .= “\n”; → $line .= “<br />”;
- ファイルを上書き保存し、+再びサーバー上のImport Movable Type or TypePadフォルダ内にアップロードします。
なおこの設定は「FC2ブログからwordpressに記事を移行する方法 – SPOT」の記事を参考にさせていただきました。
ただ、上記記事では456行目の修正が「<br/>」となっていますが、当方で試した環境では「<br />」のようにbrのあとに半角スペースを入れるXHTMLの正しい表記にしないと動作しませんでしたのでご注意ください。
パーマリンク設定
次にWordPress側でのパーマリンク設定を行います。
パーマリンクとは各記事のURLの表示方法で、ワードプレスではこれを自分で自由に設定できます。どのような形式のパーマリンクが最適かは状況によって違ってきますが、ここではなるべく手間をかけない方法として、多くの無料ブログ同様に数字をベースとした設定にします。
- ダッシュボードのサイドバーから、「設定」→「パーマリンク設定」をクリックします。
- 「カスタム構造」にチェックを入れます。
- 「カスタム構造」の項目のテキストボックスに「/%post_id%.html」と入力します。
- 「変更を保存」をクリックします。
これにより各記事のURLは「http://ドメイン名/***.html」となります。記事をインポートすると、「***」の部分には数字が自動的に連番で振られます。
パーマリンク設定と内部リンクに関する問題
さて、ここで内部リンクの修正という問題について説明します。少し説明が難しくなりますが、重要なところですのでぜひ確認してください。
まず、これまで使っていた無料ブログにおいて、以前自分が書いた記事へと参照リンクを貼っていることがよくあると思います。たとえば「○○を買ったときの感想については、以前のこちらの記事を見てください~」のような感じです。
このように自分のブログ(サイト)内に向けて貼ったリンクを内部リンクと呼んでいます。たとえばFC2ブログを使っていた場合、内部リンクのURLは「http://tekitou.blog00.fc2.com/blog-entry-77.html」のような形でFC2のドメインを含んでいます。
これをそのまま残してしまうと、新しいWordPress内でリンクをクリックした際に、古いFC2ブログへと飛んでしまいます。もちろん、livedoorやアメーバブログ等、他の無料ブログを使っていた場合も修正が必要です。
しかしながらWordPressへの移転する際、ドメイン部分はそのまま新しいものに置換できても、記事ごとのURL部分(前述の例でいえば「blog-entry-77.html」の部分」)をそのまま一括置換するのは非常に困難です。
理由としては幾つかありますが、代表的なものは下記のとおりです。
- WordPressでインポートする際に記事には連番が振られるのですが、これはIDが「2」から始まってしまうため、元のブログと番号にずれができてしまう。
- 無料ブログによっては、記事ナンバーが単純な連番になっておらず、番号置換が難しい。
このほかにも利用していた無料ブログの種類によってそれぞれ問題がありますが、どのサービスを使っていたにせよ、初心者にとってごく手軽にできる置換方法はありません。
※FC2のような比較的シンプルな連番の場合、WordPress内部の記事番号をリセットするなどの対応がとれなくはないですが、MySQLなどデータベース操作を必要とするため心者にとってはハードルが高くなります。この記事はなるべく多くの方が使える方法を想定して書いていますので、ここでは触れていません。
そのため、当サイトの手順ではどのブログサービスからの乗換えであっても、共通のパーマリンク設定を使って、まずいったん全部の記事をそのままインポートします。
その後、内部リンクが貼られている部分のみをプラグインを使って置換するという方法をとります。また記事URL同様に修正が必要となる画像のURLについても、同様にして修正します。
実際の記事のインポート、画像のアップロード、そしてリンクの修正に関しては後編の記事を参照してください。
 個人向けランキング
個人向けランキング 法人向けランキング
法人向けランキング


 その他のおすすめページ
その他のおすすめページ